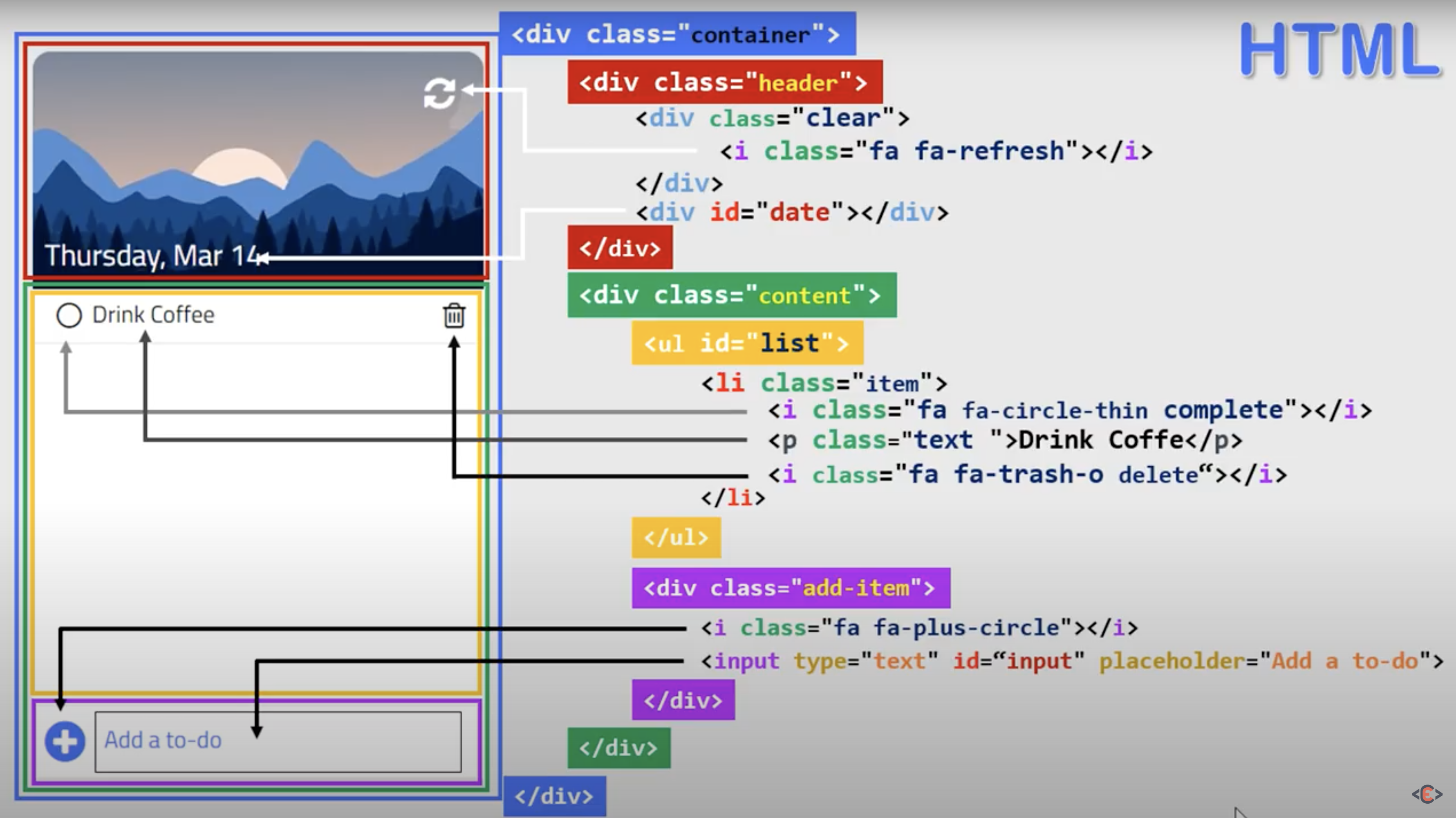
To-Do done.
Lien utile: 
"toggle( String [, force] )"
Si un seul argument est présent : change la présence d'une classe dans la liste.
Si la classe existe, alors la supprime et renvoie false, dans le cas inverse, ajoute cette classe et retourne true.
Si le second argument est présent : Si l'argument force est à true, ajoute cette classe, si l'argument est à false, la supprime.
- element.classList retourne la classe de notre élement.
- La fonction completeToDo prend en paramètre élement, elle est appellé dés que l'on clique sur le cercle.
- Si élement a pour classe CHECK l'effacer , sinon lui donner la class UNCHECK.
- Si élement a pour classe UNCHECK l'effacer , sinon lui donner la class CHECK.
- On utilise .parentNode pour accéder à l' élement parent,
puis .querySelector(".text") apour accéder à l'element text et lui donner ou enlever la classe LINE_THROUGH.
- Enfin il faut actualiser le status de notre To-DO dans notre LIST, mais pour le faire nous devons connaitre son "Id".
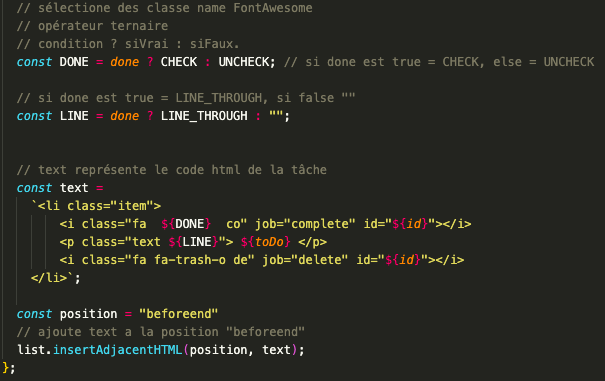
- On utilise la condition ternaire.
Rappel, une condition ternaire se lit ainsi: condition ? siVrai : siFaux;
LIST[element.id].done ? false : true;
Nous permet donc actualiser le boolean "done" dans notre "LIST" de To-do.
Génial "classList.toggle" une belle découverte.